Storyboard
- 将你的视频幻化成漫画大小:37.00 MB
时间:2018-05-25
版本:1.0.8.175350072
类型:音乐视频
软件介绍
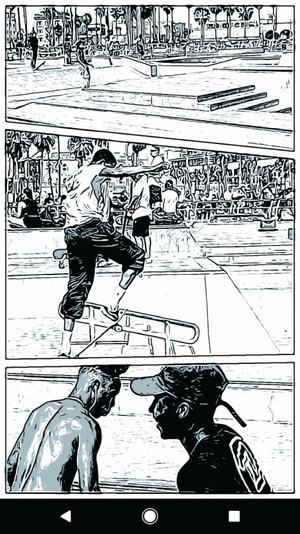
storyboard app是一款面向安卓平台的故事版应用,立马让你成为二次元风,让视频变得清新简单,成为漫画风格的视频。storyboard app可以将视频变成单页漫画一样的图像,用户先拍下视频,然后利用storyboard app自动挑选有趣的画面帧,让它们展示出来,并添加视觉效果。如此唯美画风的视频软件,还不快来牛游戏网下载。
软件功能
Storyboard app是一款类似于漫画效果的手机应用,Storyboard app能将一段视频中的画面分成6框呈现,并且Storyboard app内置丰富的边框组合。
软件特色
Storyboard app可将视频转换为设备上的单页漫画布局。
将照片转化为艺术性较强的图像(包括漫画艺术),这一情况随着AI编辑应用程序Prisma的推出越来越受欢迎。
虽然该公司最近将重心转移到了b2b端,但它的消费类应用仍然在App Store的“照片和视频”类别中排名前150位。
Storyboard是对这类艺术类效果应用的最新尝试。
Storyboard app不是将照片转换成漫画艺术,而是从视频中自动选择有趣的帧,然后使用六种视觉样式中的一种来放置这些图像。
目前Storyboard app仅供安卓平台使用。
软件相关
Google今天公布了3款摄影App,分别是Storyboard(Android)、Selfissimo!(iOS | Android)和 Scrubbies(iOS),这些应用程序是Appsperiments项目的一部分。该项目源自Google的Motion Stills应用,Motion Stills于去年推出,是一款Google的将技术转换为实际应用的App。
Storyboard(故事板)可以将拍摄的视频自动转换为漫画布局,系统会提取视频中的6个镜头。进行刷新操作即可获得不同的搭配,Google 表示大约有1.6万亿种组合。
接下来是Selfissimo!,它是一款自动拍摄黑白照片的应用,点击屏幕启动拍摄后,每当你摆好一个动作,系统就会自动按下快门。
最后是Scrubbies,这款应用比较像 DJ 手中的混合器,通过单指、双指左右拖动,即可实现视频画面的回放/快放循环。
软件教程
注意:在缩放的时候无法拖拽控件到画板。
1.更改初始化视图控制器选择初始化view controller,选中相应view controller ->Attributes inspector,勾选Is Initial View Controller,直接拖拽初始化箭头到相应视图控制器如果更改了初始化的view controller,会发现初始化箭头发生移动,初始化箭头移动
2.添加Navigation Controller
-选中要添加Navigation Controller的视图控制器,在Xcode menubar选择Editor\Embed In\Navigation Controller
-从Object Library拖拽
-在storyboard的画板上,会虚拟出一个Navigation Controller的scene,它当然不是一个真的UINavigationBar对象,而是虚拟一个,方便我们操作和理解。
-当我们点击与Navigation Controller连接的视图控制器,点击Attributes inspector,会发现Simulated Metrics,
-Inferred是storyboard的缺省设置,这意味着该视图控制器在Navigation Controller中时,会展示一个navigation bar (当然,在其他container view controller中,会展示相对的bar,比如,在一个tab bar controller中会展示一个tab bar).Simulated Metrics并不能用于runtime.
3.创建relationship segue
4.命名tabbar controller和navigation controller中的bar item
并非在tabbar controller 里,而是在与其相连、对应的controller里。
5.自定义UI类 就像你不用storyboard一样,创建一个类,当然,就不要勾选xib选项了,从storyboard的object library中拖拽出它的父类UI,在此UI的Indentity inspector中,将这个类与UI绑定。
6.在storyboard中找到相应的视图控制器
举例,找到tab bar controller第一个tab————一个带有导航栏的视图控制器,
7.Prototype cells
我们选中控制器的tableview空间,第一个就是cell的选择,如图:
默认是prototype cell.
有没有想过把prototype cell 用在不同的table view 中?我这样想过,了解了一下,发现目前storyboard还不支持,如果想曲线救国,实现起来挺复杂的。
8.Static Cell
如果用static cell,我们就不用为tableview创建data source,因为它就是个静态的cell,不需重用,所以,你可以把该cell上的UI控件拖拽到对应的controller(Prototype cell是不行的)。
9.添加bar button item 到导航栏
拖拽一个bar button item 到拥有导航栏的控制器上,而不是那个虚拟的navigation controller.
10.segue
我们在前面说过container view controller 有一种relationship segue,它表示一个container view controller上所拥有的view controller,另外,就是用于view controller之间过渡的segue,它可以由button,cell,gesture等等来触发。
它的优势在于,节省很多代码量,很直观,你不用再写什么方法,或者像xib那样连接诸如IBAcation之类的东西。
推荐手游
- 声明:
- 本站《Storyboard》由"权志凤"网友提供,仅作为展示之用,版权归原作者所有;
如果侵犯了您的权益,请来信告知,我们会尽快删除。