上色篇
上色之前必须先厘清图层的概念,所谓图层学的好,画图没烦恼
尤其是在功能阳春的网站编辑器上更是如此
图层最基 本概念就是由下做底,上图层可覆盖下图层
所以必须先把图片中物件的前后顺序搞懂
以我的例图来说我的图层由下至上分别是
背景> 后头发> 后头发阴影> 白色衬衫> 白色衬衫阴影>背心> 背心阴影>
>皮肤> 皮肤阴影> 眼睛> 前头发> 前头发阴影> 眉毛、鼻子、嘴> 修饰用脸部变化> 黑线条
这张图颜色只有10来个所以很好上色,这就是为什么要挑赛璐璐风格的作品了......
我的第一张作品是挑涂厚型的作品来仿制,耗时久成效也不加...就不多赘述了
图层分类好之后就依照分类顺序由下至上来上色
所以如果是我的话,必须从"后头发" 开始上色,再来是衬衫,再到背心.....以此类推
永远记得上可以盖下
所以上图层只要不涂超出下图层即可,为了方便上色可以涂到比自己更上位的图层区上
为什么呢? 因为之后相对上位图层在上色时便会把它遮盖掉了
由于刚刚先打线稿的关系,所以我们必须在列表中把色块的图层拉到列表下方
这样才不会盖到线稿,建议先拉一个圆型与一个三角型至列表最下方进行复制
否则每次新增都要重新将色块拉至列表下方太浪费时间
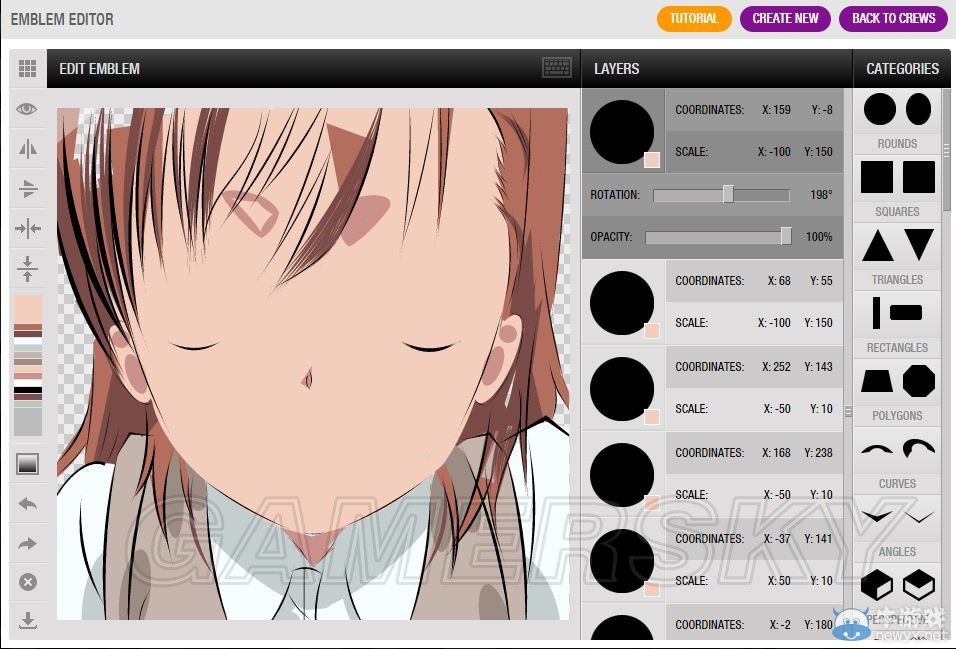
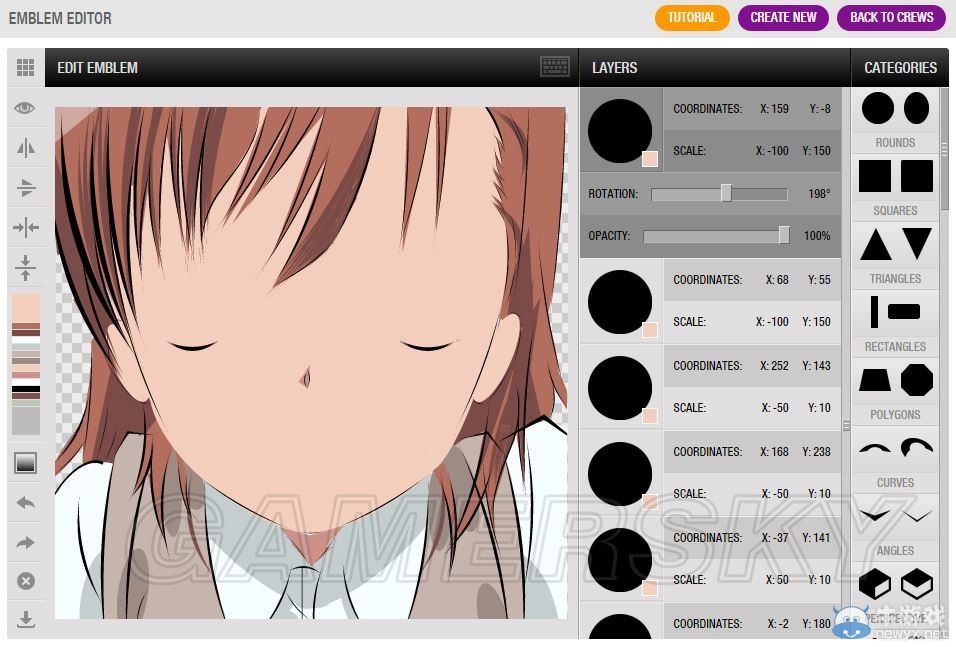
运用图层达成的覆盖效果
基本上是使用" 圆形"与" 三角形"进行上色,利用放大缩小的功能来进行微调
基本上色完成大概会像这样
阴影部分其实不用太过强调,游戏内看不太出来,只要轮廓有到就好